awesome-text-to-x
1 Awesome Text-To-X
I would classify myself as a "visual thinker". I would always understand better with a diagram first and a narrative second. However when ever I want to create a beautiful diagram to bring my point across, it has always been faster to sketch it with pen and paper than to design it in any of the many design programs.
But there should be something better. I mean something that allows us to draw faster in the computer than in plain and paper.
And that is where Text-to-X "compilers" help us. With this tools you write on your keyboard the relationships of the diagram you want to create, and the tools themselves do the arrangement, layout and positioning of what you are trying to say.
This tools are not very flexible, they make the decisions for you and if you don't like them then there is not much you can do about. But having less options is a good thing. You finish typing your ideas, your diagram is done and then you can move on to the next idea. Plus also you can store your file on your source code repositor (git, svn, pijul, etc) and modify it later.
Through the years I've become a fan of text-to-x tools that allow to express visually but to create with the keyboard and have assembled the following collection of tools. Please if you know anymore tools that should be in the list, create creat an issue on github. thank you and enjoy your typing.
1.1 Text to BPMN
1.1.1 BPMN Sketch Miner Text to BPMN Diagrams
Employee: Fill in the form Mark the bills Scan the bills (send the dossier) (receive decision) Department Head: (receive the dossier) Check the costs|Check the description Reject the request (send decision) ... Check the costs|Check the description Accept the request (send decision)

2 Text to Video
Videopuppet.com is an amazing tool that takes a markdown like file and creates a narrated video from it.
I thin the best explanation is their own introductory video.
[ )](http://www.youtube.com/watch?v=RR5Ph3iZ37g "Video written in markdown")
)](http://www.youtube.com/watch?v=RR5Ph3iZ37g "Video written in markdown")
3 Text to 3D
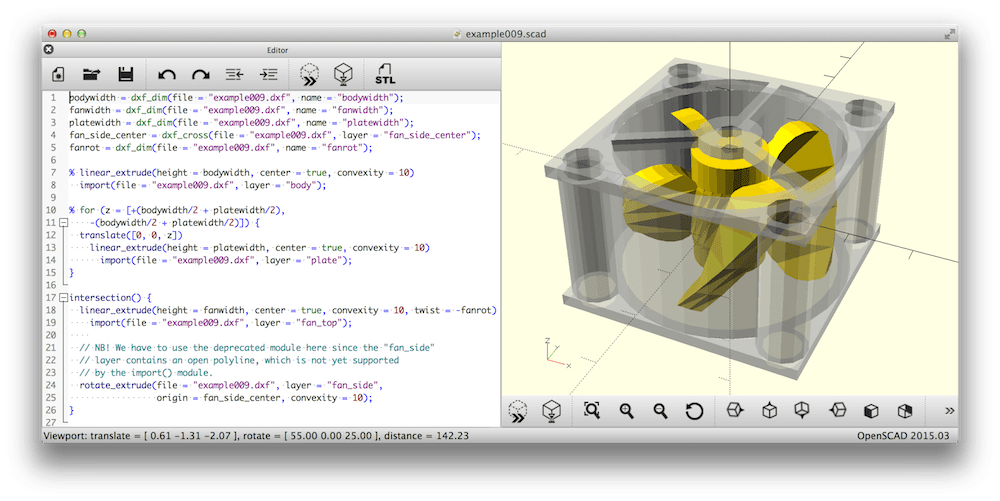
3.1 openscad.org
Creates 3d models :: 
// increase the visual detail
$fn = 100;
// the main body :
// a cylinder
rocket_d = 30; // 3 cm wide
rocket_r = rocket_d / 2;
rocket_h = 100; // 10 cm tall
cylinder(d = rocket_d, h = rocket_h);
// the head :
// a cone
head_d = 40; // 4 cm wide
head_r = head_d / 2;
head_h = 40; // 4 cm tall
// prepare a triangle
tri_base = head_r;
tri_height = head_h;
tri_points = [[0, 0],
[tri_base, 0],
[0, tri_height]];
// rotation around X-axis and then 360° around Z-axis
// put it on top of rocket's body
translate([0,0,rocket_h])
rotate_extrude(angle = 360)
polygon(tri_points);
// the wings :
// 3x triangles
wing_w = 2; // 2 mm thick
many = 3; // 3x wings
wing_l = 40; // length
wing_h = 40; // height
wing_points = [[0,0],[wing_l,0],[0,wing_h]];
module wing() {
// let it a bit inside the main body
in_by = 1; // 1 mm
// set it up on the rocket's perimeter
translate([rocket_r - in_by,0,0])
// set it upright by rotating around X-axis
rotate([90,0,0])
// set some width and center it
linear_extrude(height = wing_w,center = true)
// make a triangle
polygon(wing_points);
}
for (i = [0: many - 1])
rotate([0, 0, 360 / many * i])
wing();

4 Text to UML
4.1 plantuml.com
4.1.1 Sequence Diagram
@startuml Alice -> Bob: Authentication Request Bob --> Alice: Authentication Response Alice -> Bob: Another authentication Request Alice <-- Bob: Another authentication Response @enduml

4.1.2 Component Diagram
@startuml
skinparam component {
FontColor black
AttributeFontColor black
FontSize 17
AttributeFontSize 15
AttributeFontname Droid Sans Mono
BackgroundColor #6A9EFF
BorderColor black
ArrowColor #222266
}
title "OSCIED Charms Relations (Simple)"
skinparam componentStyle uml2
cloud {
interface "JuJu" as juju
interface "API" as api
interface "Storage" as storage
interface "Transform" as transform
interface "Publisher" as publisher
interface "Website" as website
juju - [JuJu]
website - [WebUI]
[WebUI] .up.> juju
[WebUI] .down.> storage
[WebUI] .right.> api
api - [Orchestra]
transform - [Orchestra]
publisher - [Orchestra]
[Orchestra] .up.> juju
[Orchestra] .down.> storage
[Transform] .up.> juju
[Transform] .down.> storage
[Transform] ..> transform
[Publisher] .up.> juju
[Publisher] .down.> storage
[Publisher] ..> publisher
storage - [Storage]
[Storage] .up.> juju
}
@enduml

4.1.3 Class Diagram
@startuml
interface Command {
execute()
undo()
}
class Invoker{
setCommand()
}
class Client
class Receiver{
action()
}
class ConcreteCommand{
execute()
undo()
}
Command <|-down- ConcreteCommand
Client -right-> Receiver
Client --> ConcreteCommand
Invoker o-right-> Command
Receiver <-left- ConcreteCommand
@enduml

4.1.4 More diagrams can be found in:
4.2 mermaid.js
4.2.1 Flowchart
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;

4.2.2 Sequence diagram
sequenceDiagram
participant Alice
participant Bob
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts <br/>prevail!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!

4.2.3 Gantt diagram
gantt dateFormat YYYY-MM-DD title Adding GANTT diagram to mermaid excludes weekdays 2014-01-10 section A section Completed task :done, des1, 2014-01-06,2014-01-08 Active task :active, des2, 2014-01-09, 3d Future task : des3, after des2, 5d Future task2 : des4, after des3, 5d

4.3 yuml.me
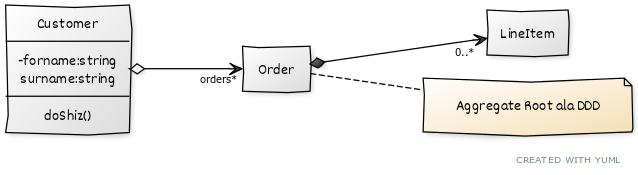
4.3.1 Class Diagram
// Cool Class Diagram
[Customer|-forname:string;surname:string|doShiz()]<>-orders*>[Order]
[Order]++-0..*>[LineItem]
[Order]-[note:Aggregate Root ala DDD{bg:wheat}]

4.3.2 Activity Diagram
(start)-|a| |a|->(Grind Coffee)->(Pour Shot)->(Froth Milk)->(Pour Coffee)->|b| |a|->(Fry Eggs)->(Make Toast)->(Butter Toast)->|b| |b|-><c>[want another coffee]->(Grind Coffee) <c>[ready to go]->(end)

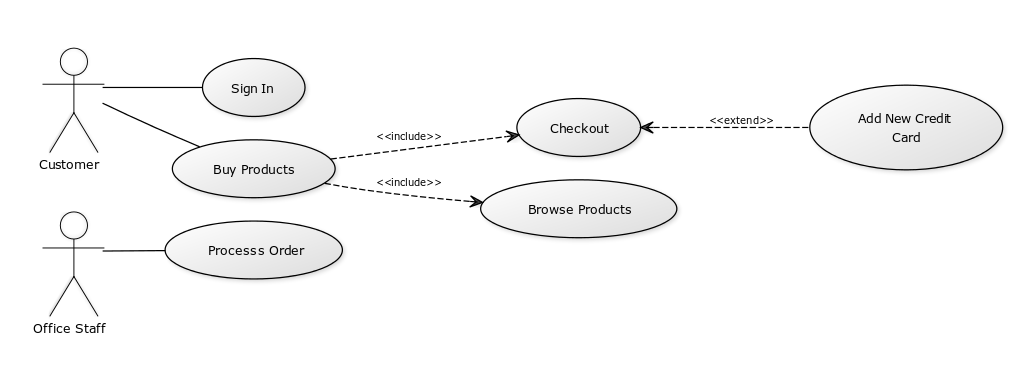
4.3.3 Use cases
[Customer]-(Sign In) [Customer]-(Buy Products) (Buy Products)>(Browse Products) (Buy Products)>(Checkout) (Checkout)<(Add New Credit Card) (Checkout) [Office Staff]-(Processs Order)

4.4 websequencediagrams.com
Just sequence diagrams
title Authentication Sequence Alice->Bob: Authentication Request note right of Bob: Bob thinks about it Bob->Alice: Authentication Response

4.5 blockdiag.com
4.5.1 Block Diagrams
blockdiag {
A -> B -> C -> D;
A -> E -> F -> G;
}

4.5.2 Sequence Diagrams,
4.5.3 Activity diagrams,
4.5.4 Network diagrams.
nwdiag {
network Sample_front {
address = "192.168.10.0/24";
// define group
group web {
web01 [address = ".1"];
web02 [address = ".2"];
}
}
network Sample_back {
address = "192.168.20.0/24";
web01 [address = ".1"];
web02 [address = ".2"];
db01 [address = ".101"];
db02 [address = ".102"];
// define network using defined nodes
group db {
db01;
db02;
}
}
}

4.6 ditaa
Convert diagrams drawn using ascii art (block diagrams) , into proper bitmap graphics.
+--------+ +-------+ +-------+
| | --+ ditaa +--> | |
| Text | +-------+ |diagram|
|Document| |!magic!| | |
| {d}| | | | |
+---+----+ +-------+ +-------+
: ^
| Lots of work |
+-------------------------+

4.7 graphviz.org Creates graphs (as in Edges and Vertex).
digraph G {
subgraph cluster_0 {
style=filled;
color=lightgrey;
node [style=filled,color=white];
a0 -> a1 -> a2 -> a3;
label = "process #1";
}
subgraph cluster_1 {
node [style=filled];
b0 -> b1 -> b2 -> b3;
label = "process #2";
color=blue
}
start -> a0;
start -> b0;
a1 -> b3;
b2 -> a3;
a3 -> a0;
a3 -> end;
b3 -> end;
start [shape=Mdiamond];
end [shape=Msquare];
}

4.7.1 finite state machine
digraph finite_state_machine {
rankdir=LR;
size="8,5"
node [shape = doublecircle]; LR_0 LR_3 LR_4 LR_8;
node [shape = circle];
LR_0 -> LR_2 [ label = "SS(B)" ];
LR_0 -> LR_1 [ label = "SS(S)" ];
LR_1 -> LR_3 [ label = "S($end)" ];
LR_2 -> LR_6 [ label = "SS(b)" ];
LR_2 -> LR_5 [ label = "SS(a)" ];
LR_2 -> LR_4 [ label = "S(A)" ];
LR_5 -> LR_7 [ label = "S(b)" ];
LR_5 -> LR_5 [ label = "S(a)" ];
LR_6 -> LR_6 [ label = "S(b)" ];
LR_6 -> LR_5 [ label = "S(a)" ];
LR_7 -> LR_8 [ label = "S(b)" ];
LR_7 -> LR_5 [ label = "S(a)" ];
LR_8 -> LR_6 [ label = "S(b)" ];
LR_8 -> LR_5 [ label = "S(a)" ];
}

4.7.2 Descendant and ancestor
graph G {
I5 [shape=ellipse,color=red,style=bold,label="Caroline Bouvier Kennedy\nb. 27.11.1957 New York",image="images/165px-Caroline_Kennedy.jpg",labelloc=b];
I1 [shape=box,color=blue,style=bold,label="John Fitzgerald Kennedy\nb. 29.5.1917 Brookline\nd. 22.11.1963 Dallas",image="images/kennedyface.jpg",labelloc=b];
I6 [shape=box,color=blue,style=bold,label="John Fitzgerald Kennedy\nb. 25.11.1960 Washington\nd. 16.7.1999 over the Atlantic Ocean, near Aquinnah, MA, USA",image="images/180px-JFKJr2.jpg",labelloc=b];
I7 [shape=box,color=blue,style=bold,label="Patrick Bouvier Kennedy\nb. 7.8.1963\nd. 9.8.1963"];
I2 [shape=ellipse,color=red,style=bold,label="Jaqueline Lee Bouvier\nb. 28.7.1929 Southampton\nd. 19.5.1994 New York City",image="images/jacqueline-kennedy-onassis.jpg",labelloc=b];
I8 [shape=box,color=blue,style=bold,label="Joseph Patrick Kennedy\nb. 6.9.1888 East Boston\nd. 16.11.1969 Hyannis Port",image="images/1025901671.jpg",labelloc=b];
I10 [shape=box,color=blue,style=bold,label="Joseph Patrick Kennedy Jr\nb. 1915\nd. 1944"];
I11 [shape=ellipse,color=red,style=bold,label="Rosemary Kennedy\nb. 13.9.1918\nd. 7.1.2005",image="images/rosemary.jpg",labelloc=b];
I12 [shape=ellipse,color=red,style=bold,label="Kathleen Kennedy\nb. 1920\nd. 1948"];
I13 [shape=ellipse,color=red,style=bold,label="Eunice Mary Kennedy\nb. 10.7.1921 Brookline"];
I9 [shape=ellipse,color=red,style=bold,label="Rose Elizabeth Fitzgerald\nb. 22.7.1890 Boston\nd. 22.1.1995 Hyannis Port",image="images/Rose_kennedy.JPG",labelloc=b];
I15 [shape=box,color=blue,style=bold,label="Aristotle Onassis"];
I3 [shape=box,color=blue,style=bold,label="John Vernou Bouvier III\nb. 1891\nd. 1957",image="images/BE037819.jpg",labelloc=b];
I4 [shape=ellipse,color=red,style=bold,label="Janet Norton Lee\nb. 2.10.1877\nd. 3.1.1968",image="images/n48862003257_1275276_1366.jpg",labelloc=b];
I1 -- I5 [style=bold,color=blue];
I1 -- I6 [style=bold,color=orange];
I2 -- I6 [style=bold,color=orange];
I1 -- I7 [style=bold,color=orange];
I2 -- I7 [style=bold,color=orange];
I1 -- I2 [style=bold,color=violet];
I8 -- I1 [style=bold,color=blue];
I8 -- I10 [style=bold,color=orange];
I9 -- I10 [style=bold,color=orange];
I8 -- I11 [style=bold,color=orange];
I9 -- I11 [style=bold,color=orange];
I8 -- I12 [style=bold,color=orange];
I9 -- I12 [style=bold,color=orange];
I8 -- I13 [style=bold,color=orange];
I9 -- I13 [style=bold,color=orange];
I8 -- I9 [style=bold,color=violet];
I9 -- I1 [style=bold,color=red];
I2 -- I5 [style=bold,color=red];
I2 -- I15 [style=bold,color=violet];
I3 -- I2 [style=bold,color=blue];
I3 -- I4 [style=bold,color=violet];
I4 -- I2 [style=bold,color=red];
}

4.8 Text2MindMap
creates a mind map out of indented text
Text2MindMap Turn tab-indented lists into mind maps Press Tab to indent lines Press Shift + Tab to unindent lines Drag nodes to re-organize them This project is based on the now dead site Text2MindMap.com
